About
As of now, I am a programmer with expertise in System Programming (especially C++), who is also interested in Computer Graphics, Compiler Design, and Some Embedded Systems. Here is my coding scratchpad if you are interested.
Over the course of time, I have developed interest in many things including cognitive science, mathematics, and philosophy; and my personal penchant is to one day create a software system that I call the CogShell (Short for the Cognitive ShellSee my writeup on it: here): A highly interconnnected software toolkit with all the essential tools to support thought continuity through tacit object permanance.
I have a podcast by the same name called the "Knowledge Continuum".
Reach out to me
Twitter – Shoot me a dm or just tweet @raghuveerdotnet. I will try to reply as soon as I can. Sadly, I am not available on any other social media sites. I am not really into professional social media circle but anyway here is my linkedin just in case.
Bangalore is pretty large, so I can’t promise but If you happen to be in Bangalore by chance and want to chat, drop an email(raghu@raghuveer.net) and include [Coffee] in the subject line, and we can work something out.
If you like anything about who I am or what I do, please do follow me or reach out to me. Don’t hesitate.
About the website
Changelog
- 14-05-20 Context Menu
- 08-05-20 Trivial Spaced Repetition
- 04-05-20 Removed Theming.
- 04-05-20 Removed Curated Notes.
- 01-04-20 Curated Notes.
- 30-04-20 Transclusion.
- 26-04-20 Sidenote.
- 20-04-20 Wiki link.
- 16-04-20 Theme.
- 16-04-20 Avatar.
- 11-02-20 Related Posts.
- 12-10-19 Searchbar.
Features:
- Page preview (Move your mouse over the link): Test note to verify features on this website
- Transclusion: Allows you to see a partial view of the contents of the website to the right or the left of the margin.
- Sidenotes (Changelog you see on the left is an example of this).
- Wiki-style link: Usually wikis allow you to specify links using double bracket, I added it here using liquid. Also added bad-link highlighting
- Good link: Test note to verify features on this website
- Bad link: Title of a page that doesn't exist
Some Less know features:
-
Go back to the blog home or to the notes page, and try to right click on any of the entry. [Hint: Zettelkasten]
-
Click this cardFlashcard
Memorize me so that you do well in your exams looking thing to know how I use my notes. [Hint: SRS]
Other Details:
- Domain is registered with Google Domains
- The site lives on Github.
- This website is statically generated using Jekyll from a set of Markdown files.
FAQ
First Design Why is the website structured the way it is?
Why is the website structured the way it is?
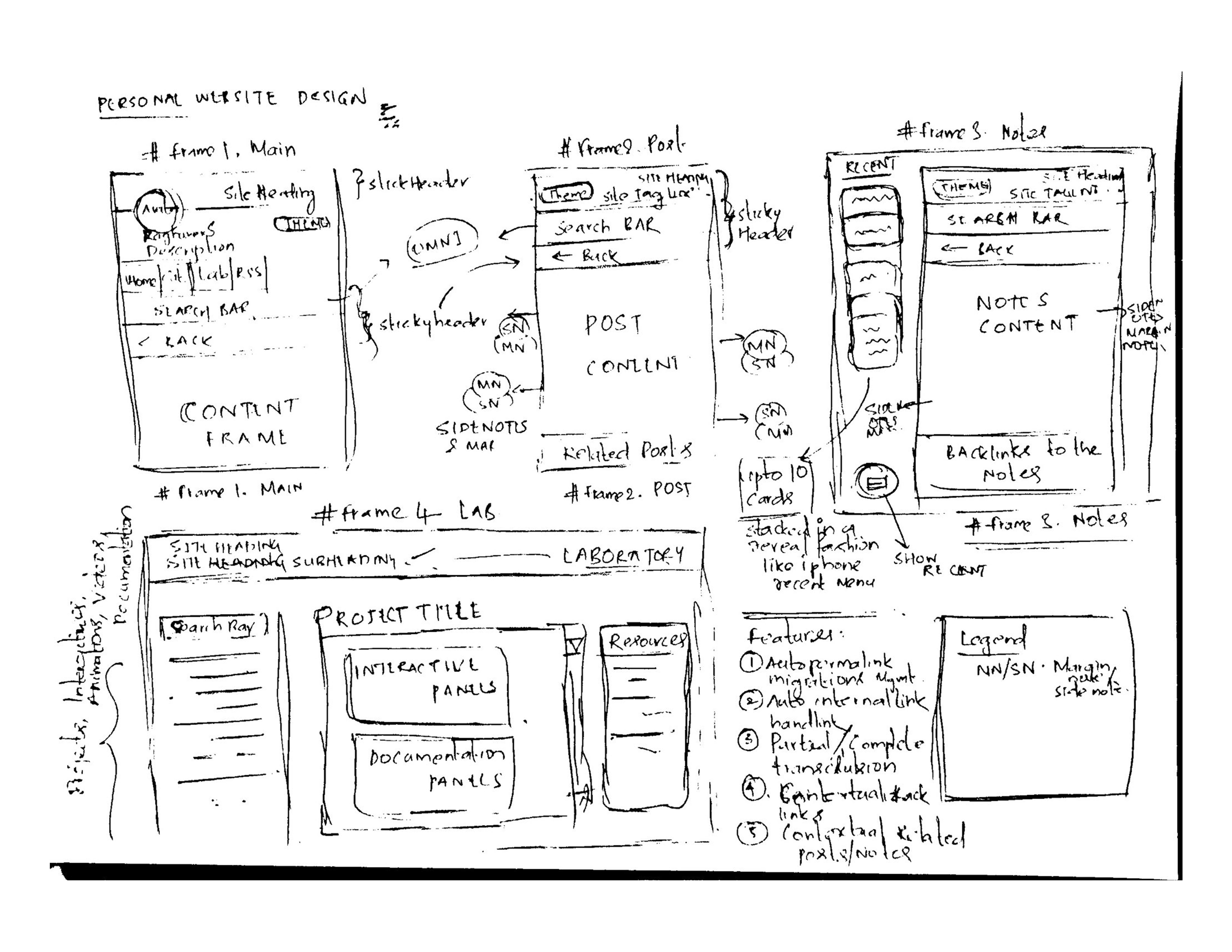
The design of the website is inspired by multiple sources with the intention of making the website more functional. Having said that, I am not a skilled front-end developer/UI-developer, so I could only come somewhat closer to my inital design that I sketched (see left or click on this ⊕ icon beside the question above if you are on a mobile device), hopefully this will clear why it's structured the way it is. In fact, I had to remove the lab option because of my current inability to design it. That said, I can also safely say that I am improving based on the initial iterations of the website that can be seen here: Jan-22-2020Wayback, Apr-13-2020Wayback, Apr-20-2020Wayback